В 1С-Битрикс стили для WYSIWYG-редактора берутся из styles.css вашего шаблона.
Чтобы пользователь видел стиль в списке, опишите его в .styles.php.
Подключить внешние библиотеки (Bootstrap, Font Awesome) можно через параметр EDITOR_STYLES в description.php.
Далее — подробная инструкция с примерами кода.

1. Зачем нужны собственные стили
- Единый гайдлайн. Контент-редакторы получают готовые «кнопки» со стилями и не ошибаются в HTML.
- Чистый код. Визуальный редактор вставляет только класс, а не inline-CSS.
- SEO + производительность. Один-два CSS-файла вместо сотни инлайн-фрагментов.
Чтобы стили появились в списке редактора, файл styles.css должен существовать и быть непустым — иначе меню будет скрыто полностью.
2. Карта файлов, которые отвечают за стили
| Файл | Роль | Где лежит |
|---|---|---|
styles.css
|
Стили, доступные прямо в WYSIWYG |
/local/templates/<template>/styles.css
|
template_styles.css
|
Декор макета (шапка, футер). В редактор не попадает | Там же |
.styles.php
|
«Словарь» стилей для выпадающего списка | Корень шаблона |
description.php
|
Мета-настройки шаблона (в т. ч. EDITOR_STYLES)
|
Корень шаблона |
Последовательность подключения на публичной странице:
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="template_styles.css">
В iframe визуального редактора подключается только styles.css, поэтому экспериментировать безопасно.
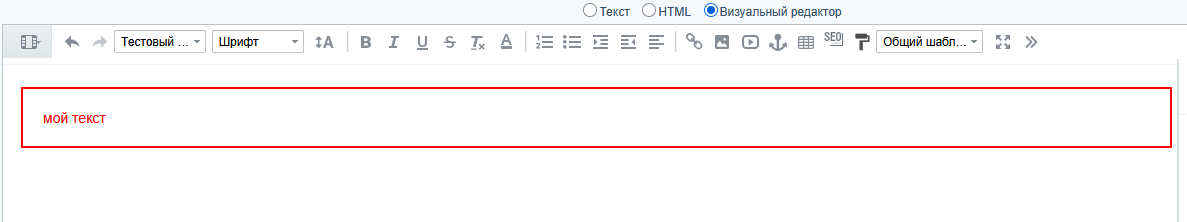
3. Базовый пример: красная рамка
3.1. Добавляем класс в styles.css
.example {
border: 2px solid #ff0000;
color: #ff0000;
padding: 20px;
}3.2. Регистрируем стиль в .styles.php
<?php
return [
'example' => [
'tag' => 'p', // во что завернётся выделенный текст
'title' => 'Тестовый стиль', // подпись в меню и tooltip
'html' => '<span class="example">Пример</span>'
]
];
?>
Поля tag и title обязательны. Можно указать section, чтобы разнести стили по группам (подробнее — ниже).



4. Короткий vs. расширенный формат .styles.php
| Версия Bitrix | «Старый» формат | «Новый» расширенный |
|---|---|---|
| до ~2016 г. |
'class' => 'Название'
|
— |
| 2016+ | работает, но без превью |
полноценное описание (tag, html, section)
|
Поддерживаются оба, но используйте расширенный: он даёт превью, гибкую категоризацию и не ломается при миграции на CKEditor 5.
5. Категории (section) и стандартные группы
В Bitrix уже прошиты разделы меню:
default— Текстовыеtable— Таблицыbox— Блокиimage— Изображения
Пример регистрации кнопки-оповещения в группе «Блоки»:
'alert-info' => [
'tag' => 'div',
'title' => 'Информационный блок',
'section' => 'box',
'html' => '<div class="alert alert-info">Инфо-бокс</div>'
]6. Подключаем сторонние библиотеки
В description.php шаблона опишите массив EDITOR_STYLES:
"EDITOR_STYLES" => [
'/bitrix/css/main/bootstrap.css',
'/bitrix/css/main/font-awesome.css',
],
Теперь редактор «видит» классы btn, alert, fa-* и т.д., а авторы контента могут комбинировать их с вашими стилями.
7. Практические рецепты
7.1. Кнопка Call-to-Action
CSS
.btn-cta {
@apply btn btn-primary; /* если используете Tailwind или PostCSS */
background: #ff7900;
border-radius: 4px;
}
.styles.php
'btn-cta' => [
'tag' => 'a',
'title' => 'CTA-кнопка',
'html' => '<a class="btn-cta" href="#">Купить</a>'
]7.2. Промо-блок с фоновым изображением
.promo-block {
background: url('/upload/bg.jpg') center / cover no-repeat;
padding: 60px 40px;
color: #fff;
border-radius: 12px;
}
.styles.php (интересно: используем section => 'box')
'promo-block' => [
'tag' => 'div',
'title' => 'Промо-баннер',
'section' => 'box',
'html' => '<div class="promo-block">Ваш заголовок</div>'
]7.3. Выравнивание изображения по ширине контейнера
.img-full {
display: block;
width: 100%;
height: auto;
}'img-full' => [
'tag' => 'img',
'title' => 'Изображение 100%',
]8. Тонкости и грабли
| Проблема | Причина | Как лечить |
|---|---|---|
| Стиль не появился в меню |
пустой styles.css или забыли зарегистрировать в .styles.php
|
проверяем размер файла, кэш |
| Класс применился, но вида нет |
конфликт с template_styles.css
|
уточнить селектор или порядок подключения |
| В редакторе всё ок, на сайте нет |
!important в styles.css перебивает декор шаблона
|
убираем !important или разделяем стили
|
9. Лучшие практики
- Именуйте по БЭМ (BEM) — редакторы сразу видят назначение (
.article__quote--big). - Префиксируйте стили, если они специфичны для одного проекта (
.msk-event-*). - Используйте CSS-переменные (
var(--color-accent)) и управляйте темами черезbody[data-theme]. - Подключайте минифицированный CSS через
\Bitrix\Main\Page\Assetдля ускорения. - Храните шаблон в Git и тестируйте каждый Pull Request на отдельном стенде.
10. Вывод
Собственные стили превращают визуальный редактор 1С-Битрикс из простого WYSIWYG в полноценный инструмент бренд-менеджмента. Правильно настроив styles.css, .styles.php и EDITOR_STYLES, вы:
- ускоряете верстку контента,
- убираете «лего» из инлайн-тегов,
- облегчаете поддержку и редизайн.
Не забудьте протестировать класс в макете, мобильно-ориентированном режиме и старом IE 11 (если он ещё нужен). А если что-то пошло не так — возвращайтесь к чеклисту «Тонкости и грабли».
Удачной кастомизации!