JavaScript-расширение ui.notification в системе Bitrix предназначено для отображения уведомлений (нотификаций) на веб-странице. Оно предоставляет разработчикам возможность легко и быстро интегрировать уведомления в интерфейс пользователя, улучшая взаимодействие и информирование пользователей о различных событиях и действиях в приложении.

Основные характеристики:
- Типы уведомлений:
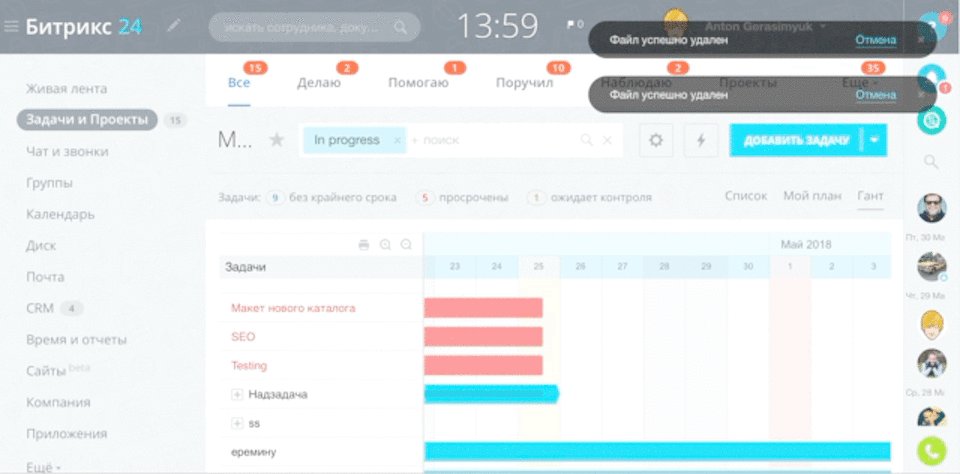
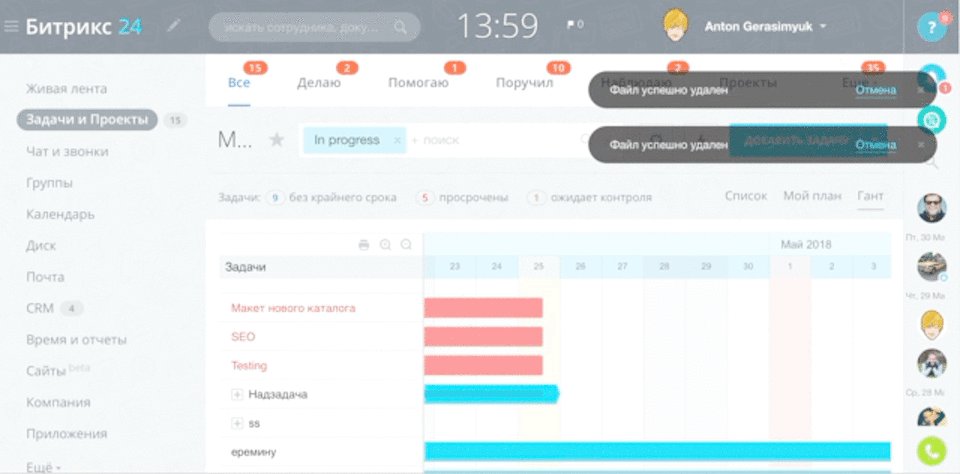
- Успех: Используется для информирования пользователя о том, что действие прошло успешно (например, сохранение данных).
- Предупреждение: Уведомления, которые информируют пользователя о потенциальных проблемах или ситуациях, требующих внимания.
- Ошибка: Уведомления, указывающие на возникновение ошибки или сбоя в процессе.
- Информация: Общие уведомления, которые информируют о статусе или изменениях.
- Настройка уведомлений:
- Заголовок (title): Позволяет задать заголовок уведомления для выделения важной информации.
- Содержимое (content): Основной текст уведомления, где можно предоставить подробности о событии.
- Тип уведомления (type): Определяет стиль уведомления (например, успех, ошибка, предупреждение и т.д.), что влияет на его визуальное отображение.
- Автоматическое скрытие (autoHide): Устанавливает, будет ли уведомление автоматически скрываться через заданный промежуток времени.
- Задержка (delay): Время (в миллисекундах), через которое уведомление будет скрыто, если autoHide установлено в true.
- Интерактивные элементы:
- Уведомления могут содержать кнопки и другие интерактивные элементы, позволяющие пользователям выполнять действия непосредственно из уведомления.

Пример использования:
<?php
// Подключите необходимые модули
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetTitle("Пример уведомлений Bitrix");
?>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример уведомлений Bitrix</title>
<?php
// Подключаем необходимые библиотеки
CJSCore::Init(array("ui.notification"));
?>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f4f4f4;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
</style>
</head>
<body>
<button id="showNotification">Показать уведомление</button>
<script>
BX.ready(function() {
document.getElementById('showNotification').addEventListener('click', function() {
BX.UI.Notification.Center.notify({
content: "Успешно сохранено!",
title: "Уведомление",
type: "success",
autoHide: true,
delay: 3000 // Уведомление будет отображаться 3 секунды
});
});
});
</script>
</body>
</html>
<?php
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");
?>
Объяснение примера:
- Подключение библиотеки: Используется
CJSCore::Init(array("ui.notification"))для подключения модуля уведомлений. - Кнопка для отображения уведомления: Кнопка на странице, при нажатии на которую будет вызван обработчик событий.
- JavaScript код: С помощью
BX.UI.Notification.Center.notifyсоздается и отображается уведомление. Указаны параметры, такие как заголовок, содержимое, тип уведомления и настройки автоматического скрытия.
Преимущества использования ui.notification:
- Улучшение пользовательского опыта: Уведомления позволяют пользователям мгновенно получать информацию о статусе своих действий, что улучшает взаимодействие с приложением.
- Гибкость и настройка: Разработчики могут легко настраивать уведомления под свои нужды, выбирая типы, стили и поведение.
- Современный интерфейс: Уведомления выглядят современно и интегрируются в дизайн веб-приложения.
Заключение
JavaScript-расширение ui.notification является мощным инструментом для создания уведомлений в Bitrix. Оно позволяет разработчикам легко информировать пользователей о важных событиях и улучшать взаимодействие, предоставляя гибкие возможности настройки и отображения уведомлений.